반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- db
- 스트림릿
- 자바스크립트 공부
- 판다스공부
- 자바스크립트
- serverless
- 자바공부
- REACT
- Flutter
- 데이터베이스
- 안드로이드 스튜디오
- Streamlit기초
- 파이썬
- MySQL
- java
- 파이썬공부
- 스트림릿 기본
- streamlit
- 웹대시보드 제작
- JavaScript
- 판다스
- 자바초보
- 자바
- Android
- 자바프로그래밍
- 웹대시보드 기초
- 안드로이드 앱 개발
- 자바기초
- RESTful API
- Pandas
Archives
- Today
- Total
ruriruriya
웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-1 본문
반응형
웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-1

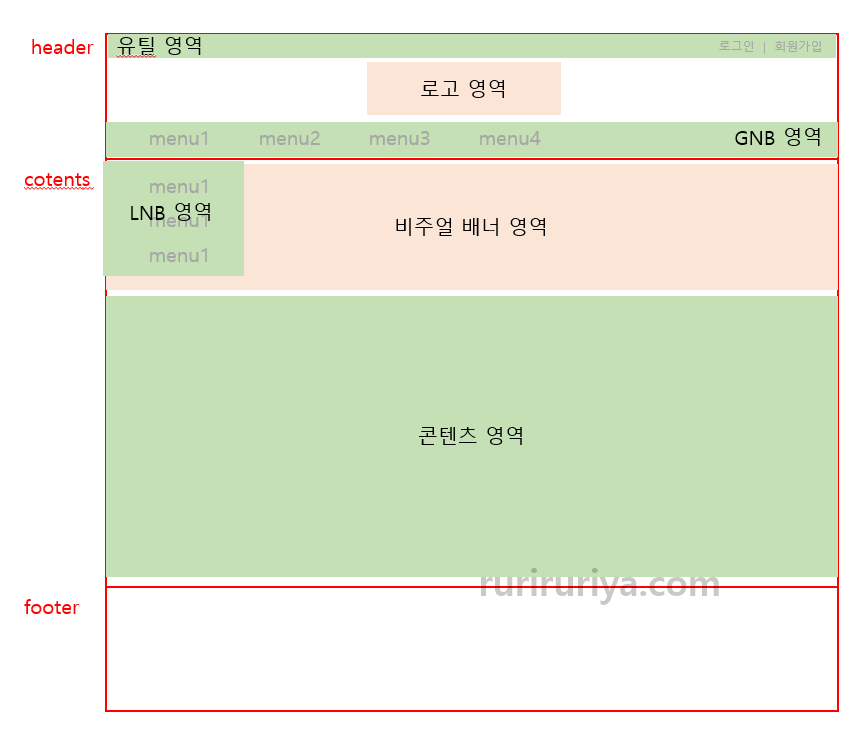
1. Header (헤더)
로고, 메인메뉴, 검색창 등이 위치하는 부분으로 모든 페이지에서 동일하게 보인다.
2. Contents(콘텐츠)
웹사이트의 메인 컨텐츠가 보이는 부분으로 각각의 페이지별로 내용이 변경되며, 일반적으로 웹페이지의 내용을 입력하는 부분이다.
콘텐츠는 웹상에서 제공되는 정보나 내용물을 말하며 웹사이트에서의 콘텐츠란 인사말/제품소개 등과 ㅏ같이 고객에게 제공되는 정보 페이지이다.
3. Footer(푸터)
사이트 맨 아래에 바(bar) 형태로 위치하고 보통 copyright 문구와 주소, 개인정보취급방침 등이 삽입되어 있다. 이것 또한 헤더와 함께 모든페이지에서 동일하게 보여진다.
4. 유틸 영역
로그인, 회원가입, 즐겨찾기, 마이페이지 등의 작은메뉴로 사이트 전체의 상단에 고정되어 이동하는 네비게이션으로 대메뉴라고도 부른다.
5 GNB(Global Navigation Bar)
매인메뉴로 1depth의 메뉴들이 제일먼저 노출된다.
사이트 전체의 상단에 고정되어 이동하는 네비게이션으로 '대메뉴'라고도 부른다.
6. LNB(Local Navigation Bar)
세브메뉴. 2depth 메뉴 (이하)를 말한다.
간혹가다 간혹 중앙으로 경우도 있다. LNB의 L이 left로 함께 사용하기도 한다
반응형
'🖌️Web > WebDesign' 카테고리의 다른 글
| 프로그램 없이 웹사이트 홈페이지 메인 화면 전체 캡쳐하는 방법(feat.크롬) (0) | 2023.06.05 |
|---|---|
| 컬러 색조합 래퍼런스 사이트 5곳 추천! (0) | 2020.10.15 |
| 웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-3 (0) | 2020.09.01 |
| 웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-2 (0) | 2020.08.25 |




