| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- 자바공부
- RESTful API
- 자바프로그래밍
- 판다스공부
- Pandas
- streamlit
- REACT
- 데이터베이스
- Streamlit기초
- Flutter
- 스트림릿 기본
- MySQL
- Android
- 자바기초
- java
- 자바초보
- 자바스크립트 공부
- JavaScript
- 자바
- 판다스
- 안드로이드 스튜디오
- 자바스크립트
- db
- 파이썬공부
- 웹대시보드 기초
- 웹대시보드 제작
- 안드로이드 앱 개발
- 스트림릿
- serverless
- Today
- Total
ruriruriya
웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-3 본문
웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-3

1. 레이아웃(layout)
텍스트, 이미지, 버튼 등 여러가지 요소를 정해진 공간안에서 효과적으로 배치하는 것

2. 뎁스(depth)
홈페이지 방문 이동경로 깊이.
대메뉴(1depth)-중메뉴(2depth)-소메뉴(3depth)
3. 메인(Main)
Main 혹은 Main Page라고 불리며 때론 Home이라고도 불림.
도메인을 입력하여 접속되는 첫페이지를 일반적으로 메인이라 부르며, 특정 사이트의 경우 메인으로 들어가기 전 SKIP 페이지가 있기도 함.
4. 서브(Sub)
Sub 혹은 Sub Page라고 불리며, 실질적인 컨텐츠가 보여지거나 정보를 제공하는 페이지들을 말한다.(메인페이지 외 페이지들)
5. 템플릿(template)
무엇인가를 만들 때 안내 역활을 하는 형식, 틀 , 모형 등을 지칭.
6. 파비콘(Favicon)
상단 브라우저 탭 타이틀 옆 위치판 16x16px 사이즈의 아이콘 형태

7. 목업(Mock Up)
실제로 구현되는 형태를 가르키며 PC/모바일 등 디바이스 화면에서 목업작업을 하며 시연을 한는 것.
8. 그리드(Grid)
그리드를 기준으로 일관된 레이아웃을 구현하는데 필요하다.

9. 스타일가이드(Style Guide)
웹스타일 가이드. 기본적인 다지안 아이덴치치와 컴포넌트 전반을 자칭 텍스트, 컬러, 버튼, 줄간격 등 여러가지 기준을 일관성 있게 유지하기 위한 필수요소!(여러사람과 일할 때 효율적이다.)
10. 톤앤 매너(Tone&Manner)
웹사이트의 전반적인 디자인 스타일과 방향성에 대한 느낌을 말하는 것. 스타일 가이드가 구체적인 다지안 형태를 가이드화 시킨 거라면, 톤앤매너는 포괄적인 다지인에 대한 느낌
11. 풀다운 메뉴(pull-down-menu) or 드롭다운 or 셀렉트박스
메뉴구성 방식의 하나. 평소에는 화면에 나타나지 않지만 작업 도중 필요한 메뉴 바를 누르면 메뉴 창이 열리면서 그 항목에 따르는 하위 메뉴 바가 나타나는 형식. 보통 단축 메뉴의 형태를 가짐.

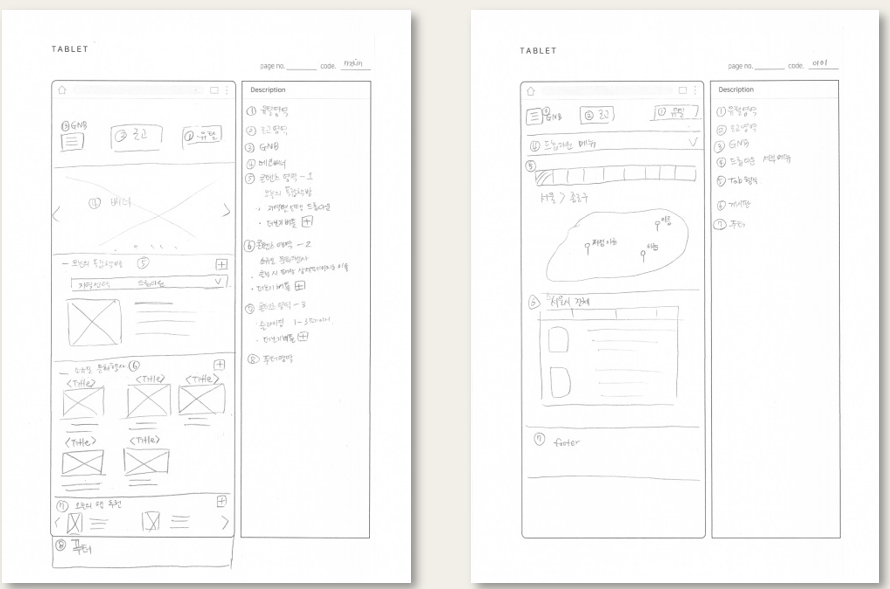
12. 와이어 프레임(Wire Frame)
디자인 전에 형태를 잡아주는 것으로 화면 배치, 네비게이션 시스템, 버튼, 입력창과 같은 인터페이스 요소들을 간단한 선(Wire)으로 단순화하여 요약한 스케치

13. 스토리보드(Story Borad)
'화면 설계서'를 의미하며, 제공하고자 하는 서비스의 상세 화면에 대한 구성, 내용 흐름, 동작방식, 기능을 설계하고 정의하는 것을 말한다.* 굉장히 디테일하게 설계하는 것이 좋음
* 와이어프레임 -> 스토리보드
14. 그래픽 유저 인터페이스(Graphocal User Interface, GUI)
사용자가 컴퓨터와 정보를 교환할 때, 텍스트가 아니라 그래픽을 통해 정보를 주고받는 인터페이스로 컴퓨터의 조작을 용이하게 한다.
'🖌️Web > WebDesign' 카테고리의 다른 글
| 프로그램 없이 웹사이트 홈페이지 메인 화면 전체 캡쳐하는 방법(feat.크롬) (0) | 2023.06.05 |
|---|---|
| 컬러 색조합 래퍼런스 사이트 5곳 추천! (0) | 2020.10.15 |
| 웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-2 (0) | 2020.08.25 |
| 웹디자이너와 퍼블리셔가 꼭 알아야 할 웹 용어 정리-1 (0) | 2020.08.25 |




